
Top Down Sprite Maker – Pixel Art Character Creator
A downloadable tool for Windows, macOS, and Linux
Top Down Sprite Maker (TDSM) is the ultimate pixel art character creator. If you care about an unrivalled degree of control, extensibility and customization, or if you just want game-ready pixel art sprites without having to draw, this is the tool for you!
Sprite styles
While most similar programs are built around a specific sprite style (art style, directions, supported animations, etc.), TDSM is built to support multiple sprite styles. Furthermore, these sprite styles can be distributed as ZIP files, and can thus be created, modified, and shared by the community.
Sprite styles featured in promotional images and videos are freely available but distributed separately.
Flexibility
TDSM sprite styles define their own composition layers, supported directions (whether 4, 6, or 8), and animations.
Getting and using sprite styles
The program launches with a basic "Default" 8-directional 32-bit sprite style that acts as a sort of tech demo.
You can download/buy additional sprite styles online. Sprite styles made or approved by me are added to this collection. Sprite styles inspired by established IPs, such as Pokémon, are always distributed for free.
Making your own sprite styles
As of the release of v1.2.0, parts of the DeltaScript language specification are outdated and do not reflect the semantics of the language interpreter that runs in TDSM. It will be updated as soon as I have the time.
Making sprite styles for TDSM consists of two main components:
- Programming a
manifest.tdsscript file that defines the sprite style's composition logic - Drawing the assets that are composed according to the rules defined in the script
Scripts are written in DeltaScript (a scripting language I designed for use with specific applications) and the TDSM scripting API.
There is a step-by-step tutorial on YouTube with a sprite style development guide full of resource links and materials for you to follow along.
Features
Customize
TDSM gives you complete freedom to customize every facet of your character, yet the sprite assembly rules still ensure that sprites always look good and production-ready.
- Controlled randomization: Generate random sprites with the click of a button. Randomization can be constrained by locking customization layers you wish to exclude.
- Smart layering rules: Customization layers update dynamically based on changes to other layers they depend on. For example, changing your body type from "average" to "small" in the Pokémon Gen. 4 Trainer style will render your head a pixel lower and switch to the small body clothing assets, but the outfit choice will stay the same.
Configure
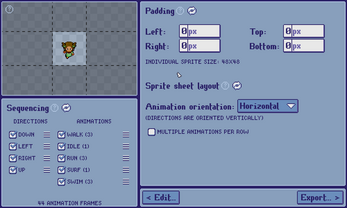
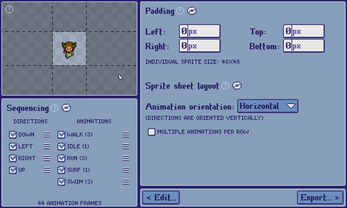
Configure your sprite sheet to your exact needs. Have TDSM adapt to your existing projects rather than having to rework code or sprite sheet slicing configurations.
- Sizing: Crop or pad individual sprites to your liking, ranging from 1x1 px to 128x128 px
- Sequencing: Determine which directions and animations to include in the export, and in which order
- Layout: Determine the axis along which directions and animations are exported in the sprite sheet, as well as how distinct animations follow one another
Export
Export sprite sheets and associated data from TDSM in seconds.
- Sprite sheet as a PNG image
- Sprite sheet metadata as JSON [optional]
- Sprite sheet with customization layers separated as Stipple Effect project (
.stip) [optional]
Save and load sprite data
Sprite customization data can be loaded into TDSM by uploading a JSON metadata file that matches a sprite style present in the current program session.
Contribute
You can help me develop TDSM by reporting bugs.
License
TDSM is released under an end-user license agreement.
You may...
- Use TDSM for personal or commercial projects
- Clone the TDSM source code and privately modify it to suit your needs
- Distribute or sell TDSM sprite styles consisting of original work
You may not...
- Distribute or sell copies of TDSM (whether modified or not)
- Use TDSM for NFT or crypto-related projects
- Use TDSM to train generative AI models
You may also be interested in...
Stipple Effect is a scriptable pixel art editor. It is the recommended art program for drawing and configuring sprite style assets for TDSM and doing post-processing on exported sprite sheets.
| Status | Released |
| Category | Tool |
| Platforms | Windows, macOS, Linux |
| Rating | Rated 4.6 out of 5 stars (10 total ratings) |
| Author | Jordan Bunke |
| Genre | Role Playing |
| Tags | 16-bit, 2D, Character Customization, character-customizer, Generator, Pixel Art, pokemon, Sprites, Top-Down |
| Average session | A few seconds |
| Languages | English |
| Inputs | Keyboard, Mouse |
| Links | Source code |
Purchase
In order to download this tool you must purchase it at or above the minimum price of $10 USD. You will get access to the following files:
Development log
- October Announcements: Puny Characters x TDSM | Original, Stardew Valley sprite...54 days ago
- Time Elements x TDSM | Time Elements by finalbossblues now available as TDSM spr...69 days ago
- Make your own sprite style tutorial out now!97 days ago
- Top Down Sprite Maker v1.2.0 | Major overhaul; create and edit sprite stylesJul 16, 2025
- Patched broken Windows build for v1.1.0Mar 29, 2025
- Top Down Sprite Maker v1.1.0 | New sprite style, new build pipeline + moreMar 28, 2025
- Just launched Top Down Sprite Maker!Feb 21, 2025








Comments
Log in with itch.io to leave a comment.
this will only export a walk anim, its 8d(i like that very much) but i thought there where other animations aswell, in the video it even had fishing including a pole. there is also no clothing is this considered a sprite style? it seems like the "ultimate" character creator has this included and you dont have to buy clothes and animations seperatly, am i missing something here?
Hello,
Do you recommend or have any program that animates the created sprite?
It would be interesting to have a GIF export option for some cases.
Sorry if you have this information somewhere, but I couldn't find anything.
Hi,
I would recommend either Stipple Effect, which is my own pixel art editor, or Aseprite.
Hello, will you be creating animations for fishing and cycling in Pokémon gen4? And if I buy it, will I have access to software updates?
Hi,
Yes, I plan to add them eventually but I have a few higher priority to-do items, including…
And yes, purchasing the program gives you access to all future software updates for TDSM. However, please note that purchasing the program does not grant you automatic access to support content like premium sprite styles.
Let me know if you have any other questions!
I'll wait for this new animations I think because I need that
Hi! I was wondering if this program has the functionality to edit the Pokemon trainer sprites you see in battle, or just overworld sprites? Apologies if this has been answered, I tried to look but didn't find anything.
Hi,
Just overworld sprites!
It would be quite difficult to do battle sprites with a paper doll system because of all of the different poses and body types/sizes.
From Emerald:
Can’t we be sued by a famous game company for using this kind of sprite ?
TDSM itself does not impose any licensing restrictions on the use of art created in the program, but individual sprite styles may.
TDSM doesn’t come with the Pokémon sprite styles by default. They are separate free downloads. [Gen. III] [Gen. IV]
The Pokémon sprite styles are adapted from art that is the copyright of The Pokémon Company, so you should avoid using them for commercial projects.
There are sprite styles available for TDSM that do not have any licensing restrictions, like Time Elements and Puny Characters. I am also working on a sprite style with original art that will be out in a few days:
Loving your work, Jordan. Coincidentally, I had already collected the Puny Characters and Time Elements assets before I found this. So obviously, you have great taste. : D
I notice your personal sprite style has a color picker. That looks very nifty. Is there a way to integrate that into the other sprite styles? (Ideally for other body parts as well as skin?) I am prepared to mess around with source code.
Great, I love someone that is willing to get their hands dirty hahaha!
The presence/absence of a color picker for a color selection is determined by the boolean argument in the color selection constructor
$Init::col_sel. If you unzip the sprite styles and look intomanifest.tds, search for occurrences of “$Init.col_sel(” to find all the color selection constructors. The ones defined to NOT have color pickers will have afalseargument. Set this totrueand they will have a color picker.I don’t exactly remember how every single color replacement is defined off the top of my head, but for Puny Characters, for example, it actually performs color replacements by loading image files from the
palettessubdirectory and sampling pixels at certain coordinates of that image. The color choice is represented by rows, and the specific color in the ramp (highlights, neutral, shadow) is represented by the column. Because of this implementation choice, adding a color picker won’t produce the desired effect and may lead to runtime errors/crashes. In that particular case, you would have to rewrite all of the color replacement logic to make it work with the color picker.The general rule of thumb I used to adapt sprite styles for collaborations like Time Elements and Puny Characters is that if the artists were intentional about color palettes, I define color replacement logic and color selections in an enumerable way. You would have to write custom replacement logic for skin tone for Time Elements as well, for example.
Feel free to check out the sprite style development guide or read through the API specification for a better understanding of the theory. I can give you more detailed one-on-one help if you email me at jordanbunkework@gmail.com.
And thank you so much!
every time I try to run it just says "failed to start JVM"
Can you tell me your computer specs? What operating system are you running?
You can email me at jordanbunkework@gmail.com for support.
Have all the Time Elements expansion packs, set up the zip for it, plugged it in; awesome. Having one issue though, more specifically when I'm creating different skins for a character (ex. one character wears a hood, during certain scenes in the story he will have a mask covering his face, others he will not), so I made a folder for each skin with each individual animation (and the files associated with each animation).
Every time I try to use one of the json files to pick up where I left off (so I could simply change the hat and then export each individual animation for the new skin) and when I change the type of animation I'm trying to export the app simply freezes and doesn't allow you to use it anymore unless you close it and restart.
I'm assuming it's because I'm using the json from an exported animation, just didn't know if there's a way to fix that in the next update. If not it's okay, just makes me go on a detour ever so slightly.
You have to upload the sprite style ZIP to TDSM before attempting to load a metadata JSON in that sprite style back into the program. The next update will add an error screen that catches it if it can’t match the JSON to an uploaded sprite style, but right now the program just crashes when that happens.
So every time you launch TDSM, you have to upload your modified Time Elements sprite style ZIP before you try to load from JSON
before you try to load from JSON  .
.
Let me know if that makes sense and if it resolves your issue!
Edit: Just to clarify, you are supposed to use the JSON from the exported animation. That isn’t a mistake.
Ahhhhhhhhh so I was going a little too fast when I would start up the app to pick up where I left off that way lol that makes sense. Thank you so much I know it's a small thing but the fact you even responded shows you care.
Happy to help! Appreciate the kind words :)
This might be useful for Stardew Valley modding! Would it be possible to implement a sprite style that resembles SDV? I'm not sure if it's compatible since the proportions look different.
It’s definitely possible and it’s one of the styles I’ve had high on the list of priorities since I first started working on the program!
The biggest issue there and the main reason I haven’t tackled that yet is the workload: the sheer number of animations is quite daunting if the style is meant to support all of the possible player —- and not just NPC —- animations.
I’m working on an original style right now that I should be ready to release the first version of in a few days. Then I have some other TDSM-related priorities, but this is something I could start working on by mid- to late October.
If you’d like to see it supported ASAP, let me know if you think you’d be up for for drawing the base assets and we can discuss collaborating on it, or whether you might even be interested in attempting to make an SDV sprite style entirely on your own, in which case I’d be happy to support you if you hit any snags or need any help or advice. :)
Sprite style based on the farmer (player) in Stardew Valley is officially in the works! Watch this space
Love this tool. I bought the pack. I'm mostly interested in ROM hacking and hope to use both for that. Specifically, I want to bring gen IV sprites into a gen III base hack. Is there anything I need to tweak after importing the gen IV style to make it III compatible? Also, idk if you ever used pokeemerald-expansion but if there's a way to ensure compatibility with that that would be amazing. Already shared this tool with that community.
Hi, thanks for your support!
No, I’ve never used pokeemerald-expansion, but I can look into it and get back to you.
Generally speaking, you’ll want to make sure your sprite sheet layout and frame dimensions (both configurable on the Configuration screen in TDSM) match the layout and dimensions of the sprite sheets you are replacing.
As of v1.2.0, TDSM only exports sprite sheet PNG images with 32-bit RGBA colors. ROM hacks typically expect 4BPP (4 bits per pixel) images with accompanying palette data provided by a separate file.
My recommendation to you would be to take your exported sprite sheets from TDSM and convert them using a tool like Porypal, which is free and open source. Porypal is designed for Gen III ROM hacking sprite compatibility, and lets you convert your standard 32-bit RGBA PNGs to 4BPP PNGs that should work perfectly in a hex editor or with pokeemerald-expansion (don’t quote me on that just yet though!).
Let me know if that makes sense :)
how I do add the gen 3 and 4 models to the program ? 😭
Download the Gen 3 and Gen 4 sprite styles and upload them to the program by clicking the plus icon in the top-right corner of the customization screen.
There is a clip of me doing it in the trailer at the top of the page :)
Are sprites limited to pokemon's specs or can sprites be made larger for example (32 px tall or taller)? can animations be made however you want to in size too?
Good question!
Are you asking in terms of configuring sprite sheets to be exported or defining sprite styles?
Configuration
You can resize sprites to be anything ranging from 1x1 to 128x128 pixels (don’t have to be square). All of the animations of a sprite sheet will have sprites that are the same dimensions. If you want specific dimensions for particular animations, I would recommend exporting those animations individually. You can do that on the configuration screen by…
Defining sprite styles
You can define sprite styles with individual frames/sprites ranging anywhere from 1x1 to 128x128 pixels as well. All animations of a particular sprite style will conform to these dimensions. I’m still finalizing some of the pages, but you can have a look at the API specification if you want to learn about how to make your own sprite styles. I’m in the process of producing tutorial videos about that as well.
Let me know if that answered your question :)
Are there tool animations?
did you check the sprite styles? That’s where they would be.
I haven't purchsed it I wanted to know if there were tool animations before I did.
you don’t need to buy them to look at the sprite styles
Hi!
The Pokémon sprite styles [Gen 3] [Gen 4] don’t have tool animations.
The default sprite style that the program comes will eventually have tool animations, but it will take a while before I get around to implementing them.
I’m currently working on resources to help people make their own sprite styles for the program and better understand the program’s advanced features.
Then, I will be encouraging talented pixel artists in the community to make sprite styles for TDSM. Some of these will likely include tool animations. Approved sprite styles will be added to this collection.
Hello! I am now in a position where I can try looking into how sprite styles work, yay! What's your process to make a manifest file? I figure I could do it by hand and trial and error it but is there a simpler way, maybe with Stipple Effect?
Hey again!
I’ll be 1) documenting the scripting API and 2) making tutorial videos about creating and editing sprite styles in the next few days, so stay tuned!
The
manifest.tdsfile is just code, so it’s just a plain text file. I use VS Code to write them. I’ll be publishing a VS Code extension that adds syntax highlighting for TDSM scripts imminently as well.The primary use case for Stipple Effect when it comes to making sprite styles is programmatically separating and saving assets from project files, which I’ll be covering in the tutorial videos.
For now, I’d recommend using the Pokémon sprite styles as examples to study how sprite styles work. Have look at how their
manifest.tdsfiles and other subdirectories are structured, if you haven’t had the chance to do so already. You can also experiment with modifying the script or CVS files and assets in thebasessubdirectories in the if you feel confident.Thanks for your continued interest in the program; let me know if you have any other questions!
Alrighty! That's pretty much what I've been doing, I'll let you know my success rate :3
Sounds good!
Oh hey one thing: if you fuck up the manifest the program only says you encountered errors, not what the errors were. An error log would be helpful to know what the problem is... :')
I figured out how things work, defining animations is pretty easy to understand (some pattern recognition and a lil bit of counting!), on the other hand layer logic is a bit overwhelming. I think I'll figure it out, but a basic layer example would be pretty helpful (suppose I don't need any offsets or anything like that for instance)
It doesn’t give you an error log if it’s a syntax error, but it does if it’s a semantic error. That’s because I didn’t write the code for syntax error checking myself; it’s handled by ANTLR, the parser generator library that I used. I can probably find a way to address that though.
If you can, please file a bug report describing what’s happening and what you feel should be happening instead, with the ZIP you are attempting to upload as a sprite style attached, and I’ll have a look and debug it myself.
Thanks!
This might be human error, but I don't know how to save it at the correct size for the sprite themselves. In the Pokemon Leaf/Red games it's 32x48 for each individual sprite so the sprite sheet should be 128x192. It keeps saving the sprites half that size and much smaller. Am I doing something wrong?
You have to crop/pad the sprite according to your desired dimensions on the configuration screen. I’ve attached a GIF as an example.
By default, the Gen. 3 (FireRed/LeafGreen) sprite style is set to 40x40 pixel dimensions per frame. When you adjust the values in the padding section, the “Individual sprite size” section under the textboxes tells you how big your individual sprites now are, and the preview in the top left shows you how an example frame from your sprite sheet is sliced.
Let me know if this helps you achieve your desired result, and let me know if you have any follow-up questions!
And just to add, [-4, -4, 4, 4] isn’t the only way to pad/crop 40x40 sprites to a size of 32x48. If you find that leaves you with too much blank space at the top, for example, you could just as easily set it to [-4, -4, 2, 6].
can you add eyeless/remove eyes feature ?
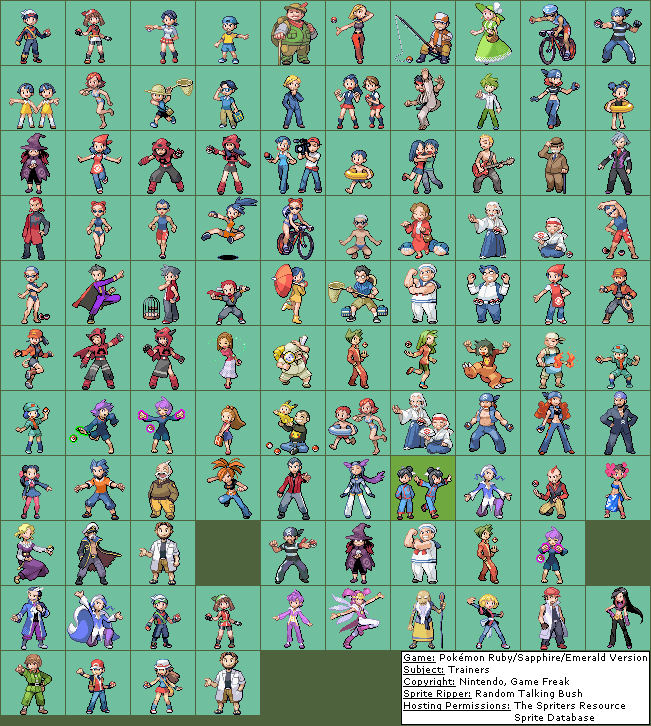
I have one question. What designs are there for Gen 3 Pokemon Sprites? I might use that for my game, if it has some things that I'm looking for
does this software have faceless/no face feature ?
Great work! Left a strong rating. I prepared a video review if you want to share that someone independently also said it is a great piece of software :)
https://youtu.be/YAW_QkgHzD4
Thank you so much! Just gave your review a watch and will leave a more detailed comment under your video!
Hi! Considering buying this but I can't see any weapons or tools you can add to the sprites. Is there anything like that? And if not - are you planning to add it? :)
First of all, I’m so sorry for the late response. I’ve taken some time away from the program but I’ve got some good news regarding your question. I personally don’t plan to add that – but you can!
As of the update I just released, you can now create and edit your own sprite styles for TDSM. Adding a weapon layer is somewhat complicated and requires programming, but I’ll be releasing tutorials and documentation in the near future that should make it more accessible.
Thanks for your interest!
Hi! I'm in a tiny pokemon discord where we make trainer cards for fun to show our style & favorite pokemon. Despite the popularity of the franchise, there are basically NO pixel art avatar makers in this style so we're stuck using or editing premade assets.
It's just for fun, but would you ever be interested in/consider making a picrew (or something like that) for people who want to make static front-facing sprites in this style, since you have all the assets?
Thanks! What an awesome tool. I will purchase regardless.
Hi, thanks for reaching out.
Wouldn’t a static front-facing sprite just be the front-facing idle sprite, or do you mean something else. If so, TDSM does let you choose which directions and animations to export, so you can already limit the export to that single sprite, since the idle animation is only a single frame in this case.
I’m actually hearing about Picrew for the first time. But no, I don’t see myself making a dedicated avatar maker in this style.
I’m actually releasing a major update in a couple days at the latest that will make it possible for users to make and upload their own styles to TDSM. Using the tools that already exist in the program, it will be possible for you to make your own avatar styles.
Let me know if that addresses your question :)
Thanks! It basically does; I was wondering if you would host (or be open to hosting) your assets for this project on a site such as picrew for those who want to make "dolls" for fun but don't need/want to pay for the full program or animation capabilities. The final product would be the same as the front-facing idle sprite.
If you are open to it, I would be happy to try and port it over myself, with full credit and links here of course! Thank you for your response and your continued work on this very cool project.
is it possible to get an option to make the sprites bigger in scale?
No, there’s no scale up option.
This is primarily because sprites intended for game development should never be stored as scaled-up image files. This is a best practices thing to keep the asset file size as low as possible.
If you intend to use exported sprites for something that requires them to be scaled up, then you can scale them up in an image editing program. I would recommend my own: Stipple Effect.
yeah i tried that and i have to scale up every individual sprite, i cannot scale the sprite sheet because it distorts the sprites if i do that
that is why i asked for that option.
What do you mean? You should be able to scale up the entire sprite sheet without distortion as long as the scale factor is the same for both axes (X and Y) is a whole number integer.
For example, for a sprite sheet of 128px x 96px, consisting of 4 sprites by 3 sprites, you can scale it up by a factor of 5 to 640px x 480px. This will be a perfect upscale without distortion in Stipple Effect (or in practically any other image editing program, as long as the resize mode is nearest neighbour).
i do not know how you can get 128 x 96 with a 4 sprite by 3 sprite. mine come out as 192 x 144
but that doesn't address the problem i have. which is that if i get a 1 sprite by 1 sprit it will be 48x48. which is really hard to scale if you work with 32x32 or 64x64. it would help immensely if you could set them to the size you want.
Oh, I see what you mean. You don’t want to scale the sprite in that case. You can’t scale 48x48 to 32x32 or 64x64 without some distortion of pixels.
What you want is to either pad or crop the sprites. If you look at the Configuration screen after the Customization screen, the top right has a section titled Padding. You can manipulate these values until the individual sprite size matches your desired sprite size.
Let me know if that makes sense.
This is really cool and well made! The only thing I'd say it's lacking right now is hair style diversity, once there's the possibility of making our own that issue should go away anyway. (though maybe splitting bangs and back hair might help make it more modulable?)
Thank you!
Splitting bangs and back hair is a really good suggestion.
I’m going to workshop user-customizable sprite styles in the next few weeks and will be asking users for feedback when I do, so stay tuned for that!
I’m thinking about those doll maker browser games I played when I was a kid, or the more recent trends like picrew, you could look into how the more modulable ones pull it off. Splitting things is def one of them (ex. To have the option of eyes being different colors)
If/When this gets the ability to add custom sprites like clothes or new hair options gets added I bet this program will REALLY take off.
Oh sure pre set resources are nice and we have a wide variety of possibilities with what we're given BUT why settle for a mere drop when we could have vase boundless oceans of possibilities with the ability of setting up folders for custom bits and pieces to pull content from.
Like you provide a wonderful framework for people to play around with and if there was some sort of centralized resource people could post and share ohh neat clothes or say someone makes like 6-7 hair cuts or something... Others could use shared resources to swap around and inevitably grow the possibilities ENDLESSLY!
Yeah, that’s a good idea/point. I’m thinking about adding a feature where users can upload assets to a category (e.g. hairstyles, headwear, etc.) and add options to categories that way.
The included customization options are stored in the art repository on GitHub, which you can check out to familiarize yourself with what the assets actually look like under the hood.
I’m planning on setting up a contribution guide so that the community can add customization options to the official program as well.
If you want to formally request what you’re describing as a feature, you can do that by making a new issue in the main TDSM repository.
Hi just wanted to ask if all the elements are drawn or were they taken from the games since I would like to use it for game development and not sure if it can be use for other than pokemon fan games?
Hi! There is no reason why the use of TDSM sprites would have to be limited to Pokémon fan games.
The base assets that are used to customize sprites in TDSM are stored in this GitHub repository. Elements in the styles based on Pokémon games are drawn. Many are adapted from overworld sprites from the original games, but are modified to comply with TDSM’s customization code and to make the elements more suitable for customization.
Also, most of the content in the program will eventually be unrelated to Pokémon. Besides the styles based on the Gen 3 and Gen 4 Pokémon games, future styles added to the program will be original and not based on any existing IP.
Cool thanks for clarifying, you really made an awesome tool and I'm buying it right now. Looking forward to all future updates!!
Thank you! Looking forward to continuing to improve the program for you
Where are the image files stored at? You can upload your own images to this, correct? They do not seem to be in the Top Down Sprite Maker for Program Files.
The base asset files for the sprite styles supported by the program are stored directly in the program executable. For the cross-platform build, this is the
tdsm.jarfile, while for the Windows build, it is thetdsm.exefile inC:\Program Files (x86)\Top Down Sprite Makeronce you have installed the program. You can look inside the executables with an archive viewer like 7-Zip and find the base assets in thesprite_assetssubfolder.The program doesn’t let you define your own sprite styles using custom assets yet, but it is a stretch goal. I’m still thinking about how best to implement this. If you want to get involved with the implementation of the feature, or just follow along, you can subscribe to this issue on GitHub.